| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Administrator
- 갑근세
- Eclipse
- JavaScript
- CSS
- 국민연금
- MySQL
- 에덴미술
- samba
- 블로그 조회수
- Vista
- 블로그 방문자 늘리기
- Jexcel
- MSSQL
- CVS
- 블로그 수익화
- HTML
- .NET
- 블로그 조회수 늘리기
- 즐겨찾기 추가
- 소득세
- JSP
- 인테리어그림
- Jrun
- 블루수국그림
- Adobe pdf reader
- flash
- oralce
- PHP
- IIS
- Today
- Total
I LOVE EJ
Internet Explorer Developer Toolbar 본문
Web 개발자라면 사용해야할 툴 중에 하나이다
개인적으로 다음 3가지 툴은 웹 개발자는 반드시 사용해야 한다고 생각 한다.
전부 Client Side Script 용이다.
1. Microsoft Script Debugger
2. Internet Explorer Developer Toolbar
3. First Javascript Editor
다음 URL에서 다운받거나 첨부한 파일로 설치가 가능하다.
다양한 기능들이 있지만 자주 사용되고 유용한 기능을 꼽아 본다면 다음 과 같다
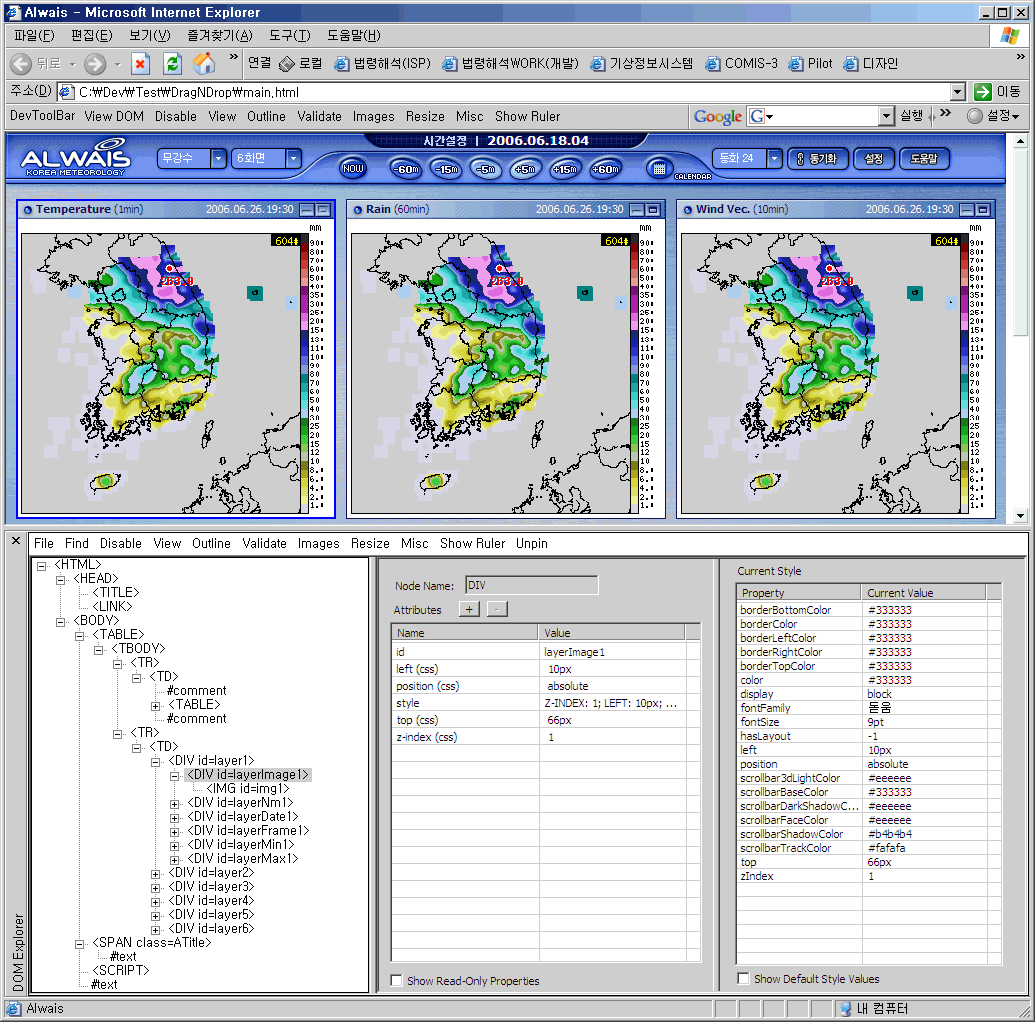
1. DOM
DOM Parser 를 지원해서 다음 화면과 같이 Html 요소 및 객체에 억세스가 가능하다.
속석및 Style 모두 편집이 가능하다.
제일 막강한 기능이라고 할 수 있다.

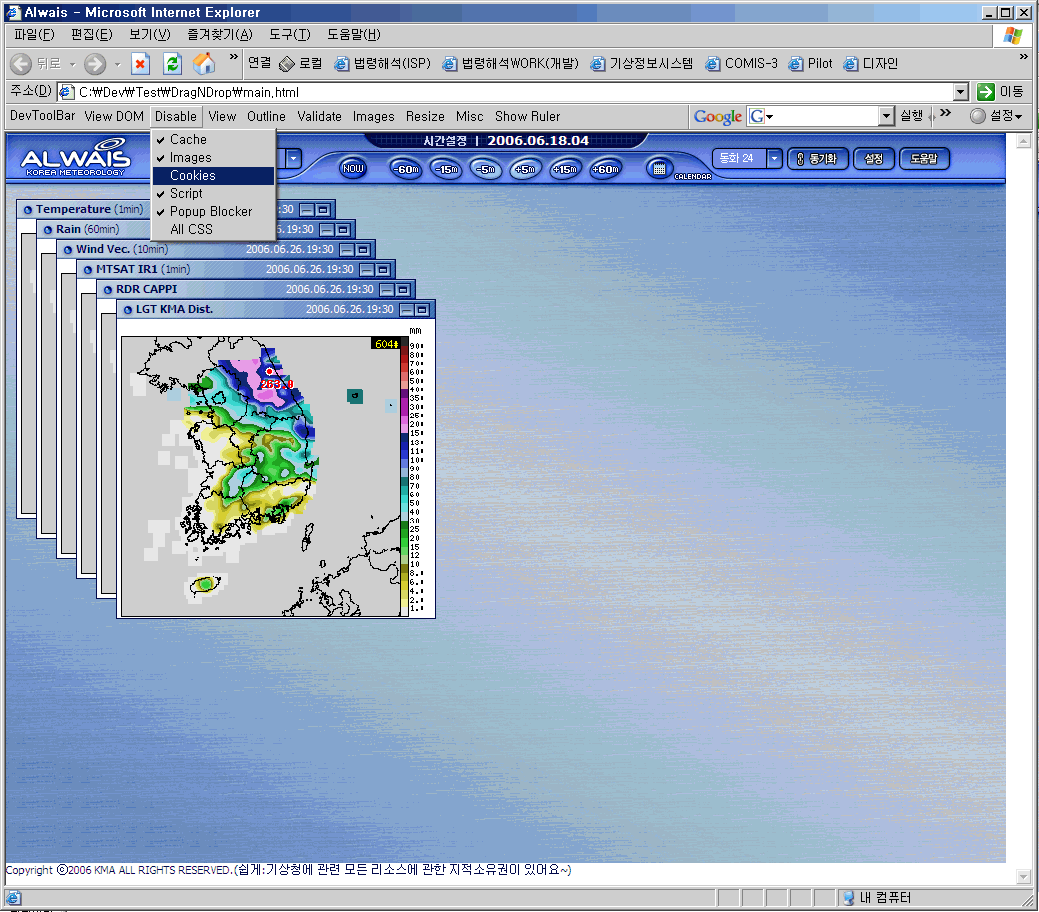
2. Disable
Catch, Images, Cookies, Script, CSS등을 Disable 기능으로 제어

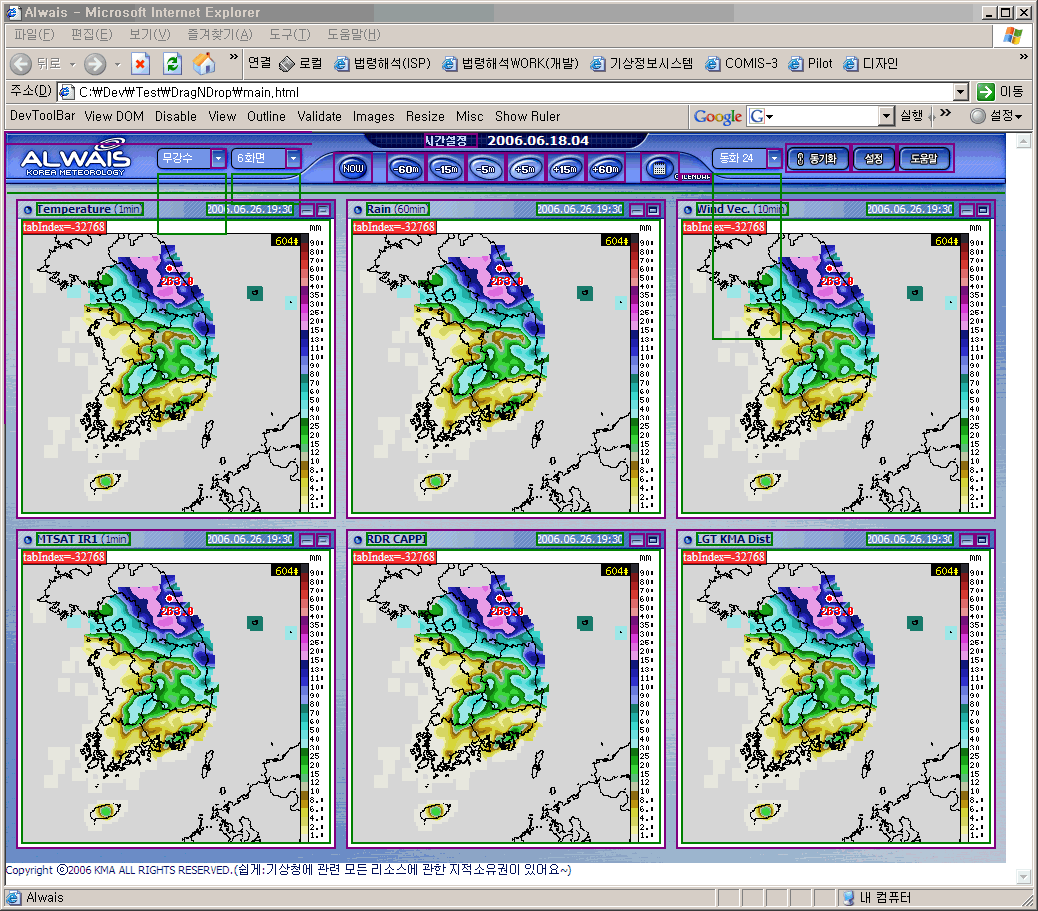
DOM 기능에 버금 가는 Outline 기능으로 Table, Image, DIV 확인 할 수 있다.
더이상 border=1 이런 삽질을 할 필요가 없다는 얘기며 이기능은 정말 서프라이즈다.
View 메뉴에서 ID, Class, TabIndex를 한눈에 확인 할 수 있고 DOM 속성에서 수정해 본다면 얼마나 편리한지 알수있다.

4. Validate
프로젝트에 웹접근성 준수여부 측정이나 평가 항목이 포함되어 있다면HTML, CSS 등의 Validate 기능으로 개발시점에서 사전 검증이 가능하다.
막판에 웹 표준 지침(Web Standard Guide) 이나 웹접근성 측정에서 대박날 일은 피하겠지...
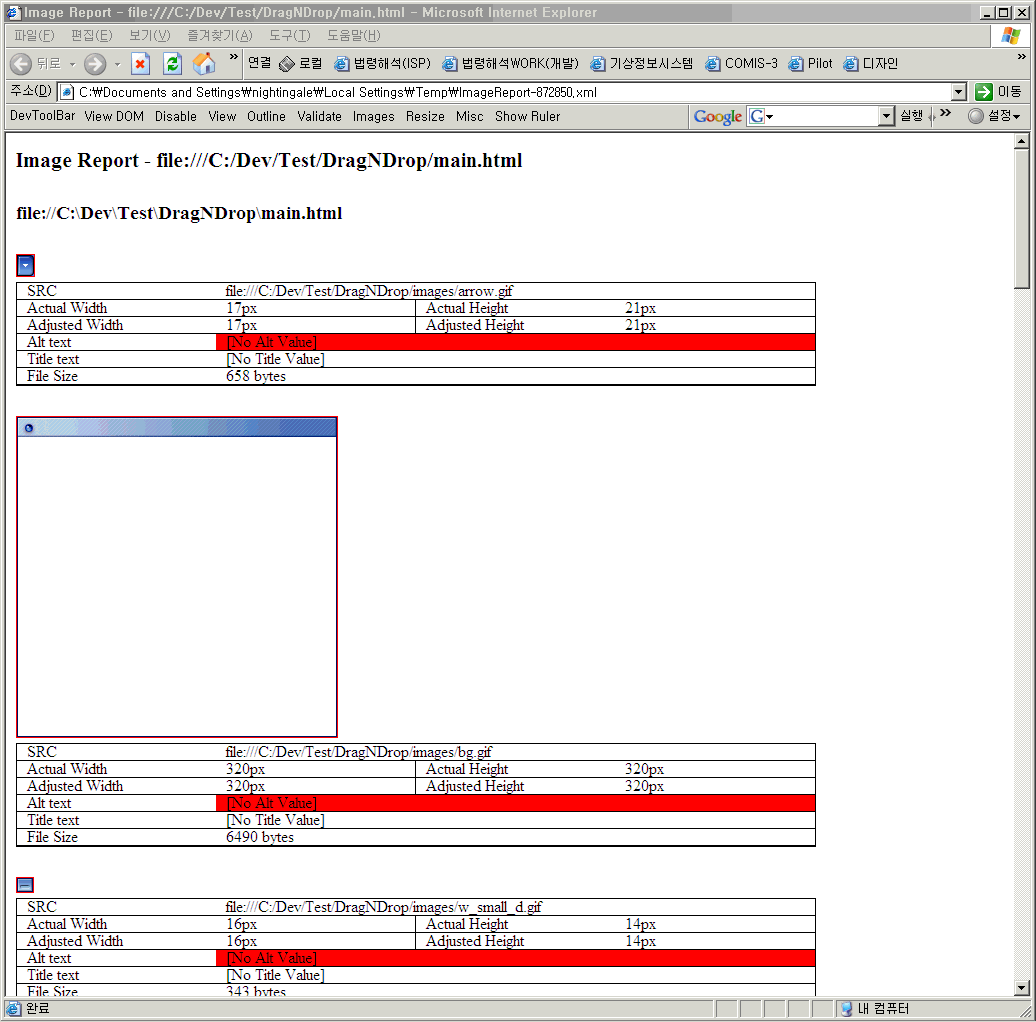
5. Images
Image 메뉴는 웹의 주컨텐츠인 이미지에 관한 기능들을 별도로 모아둔것인데 이미지를 정보를 보기 관리하기에 유용하다.
다음과 같이 Image Report를 활용해서 사용된 이미지에 대한 정보를 보고서 형태로 파악이 가능하다.
블로그등에서 컨텐츠 수집방지(우클릭 금지등) 해놔바야 이기능 한방에 끝난다.
뭐 다른이름으로 저장해서 소스 보고 긁어올수도 있겠지만...

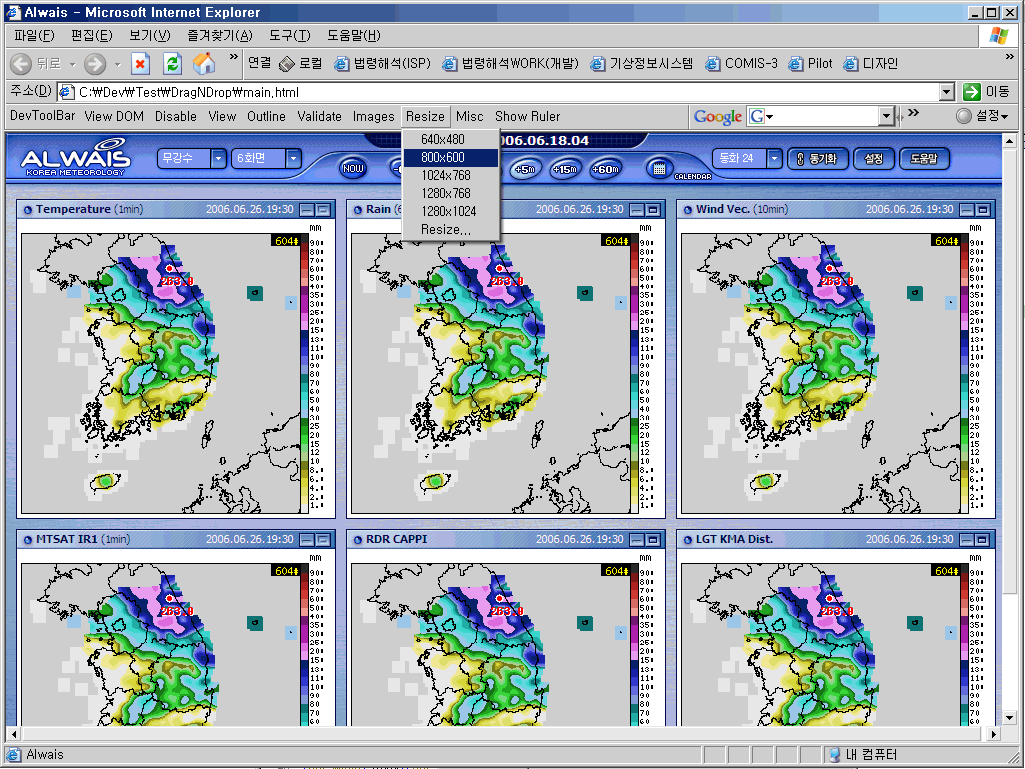
6. Resize
Resize 기능은 해상도별 브라우져 화면을 자동 리사이즈 해주는데 고객의 화면 해상도가 다양하거나 해상도별 화면을 확인할때 아주 유용하다.

7. 기타
Misc메뉴의 Link Report 기능은 Image의 Image Report 와 같은 형태로 Link 정보를 추출해서 보고서 형태로 보여준다.
그외에 평소에 유용하게 사용했던 Color Picker 기능, Ruler 기능도 브라우저에서만 사용가능하지만 기본으로 제공된다.
이툴을 사용할때면 잠시나마 MS에 고마워 하는 마음까지 생긴다...
'Web publishing > JavaScript' 카테고리의 다른 글
| 자바스크립트 라벨 (0) | 2007.10.15 |
|---|---|
| First Javascript Editor (0) | 2007.10.15 |
| Microsoft Script Debugger - Web Client Development .. (0) | 2007.10.15 |
| Microsoft Script Editor (0) | 2007.10.15 |
| Internet Explorer 에서 Javascript 코드 디버깅 쉽게 .. (0) | 2007.10.15 |



