| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- HTML
- IIS
- 블로그 조회수 늘리기
- 국민연금
- 블루수국그림
- 블로그 조회수
- Vista
- 블로그 수익화
- oralce
- PHP
- Jexcel
- 갑근세
- CVS
- 즐겨찾기 추가
- 에덴미술
- Adobe pdf reader
- CSS
- Administrator
- 소득세
- JavaScript
- Eclipse
- MSSQL
- Jrun
- .NET
- samba
- MySQL
- JSP
- 인테리어그림
- flash
- 블로그 방문자 늘리기
- Today
- Total
I LOVE EJ
CSS : display의 속성 이해하기 본문
하드코딩으로 레이아웃을 잡을 때 가장 큰 문제는 대체 이 애들을 어떻게 배치하냐입니다. 물론 제가 하는 이야기는 기본적으로 html과 css의 개념에 대해 아는 분들을 위한 겁니다. 드림위버로 테이블 코딩을 하다가 스스로 하드 코딩을 공부할 때 앞으로 제가 지금 설명할 개념에 대해 명확하게 설명해준 책이나 글은 거의 없더군요.![]()
일단 당장 지금 당장 알아볼 속성에 대한 결말부터 말씀드리자면 display: block과 inline;입니다.

사진출처 : http://goo.gl/9g8XG
이게 뭘까요? display는 말 그대로 각 태그들이 눈에 보이는 속성이 무엇인지 가리키는 겁니다. 이 display 속성에 대해서 이해만 하고 있더라도 사실 대부분의 레이아웃은 쉬운 죽 먹기가 되는 겁니다.![]() 코딩 초보나 심지어 얼마간 코딩을 했다고 하는 부류조차도 이 속성에 대해 명확히 알고 있지 못하는 경우가 많더군요.
코딩 초보나 심지어 얼마간 코딩을 했다고 하는 부류조차도 이 속성에 대해 명확히 알고 있지 못하는 경우가 많더군요.
꾸준히 코딩을 하면서 기본 속성에 대해 이해하는 게 가장 빠른 답이죠. 모든 태그들은 각자 display 속성을 지니고 있습니다. 레이아웃을 짜는데 있어 가장 중요한 태그는 div와 span입니다. 두 태그는 아무런 '의미가 없는' 태그입니다. 단지 레이아웃을 만드는 태그일 뿐이죠.
Q. 레이아웃을 짜는데 의미없는 두 태그는 대체 왜 있는 걸까요?
A : 두 태그의 속성이 다르기 때문입니다.
Q. 그럼 이 둘의 기본 속성은 뭘까요?
A : 당연히 display죠!
div의 display 속성은 block입니다. span의 display 속성은 inline입니다.

뭐 임마? 블락과 인라인이 대체 뭔데?
두 속성의 차이에 대해 알기 전에 가장 자주 사용하는 display에 대해 알아볼까요? 사실 display의 속성은 굉장히 많습니다. 열 몇 가지인가 스물 몇 가지인가 있는데 대부분은 거의 잘 쓰지 않고요. 가장 많이 사용하는 것은,
block, inline, none, table, table-cell 그리고 inline-block입니다.
딱 봐도 뭔 소린지 모르겠죠? ![]()
일단 none은 말 그대로 없애버리는 겁니다. 주로 탭 메뉴나 드롭다운 메뉴처럼 없어졌다 나타나는 기능을 구현할 때 숨겨놓는 용도로 자주 사용하는 속성입니다. 어떤 식으로 디자인을 했든 해당 태그에 none을 주면 그냥 모니터 상에서 사라져 버립니다.
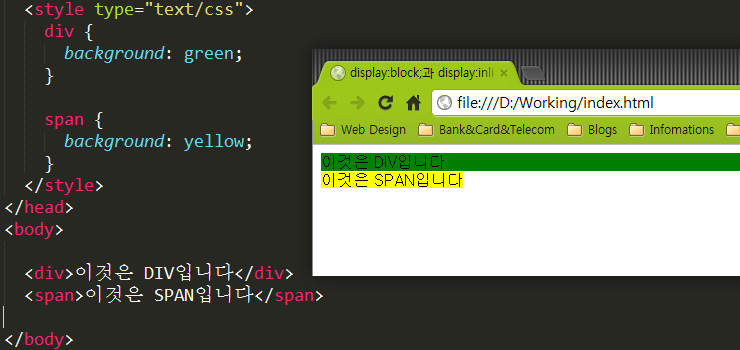
일단 div와 span의 차이를 알아보기 위해 하나씩 만들어 봅시다. 모양을 식별하기 위해 백그라운드 색상을 넣겠습니다.

자 이렇습니다. 이게 기본 모습입니다. 차이가 뭐 같아요?
가로 크기가 눈에 띄게 다르죠?
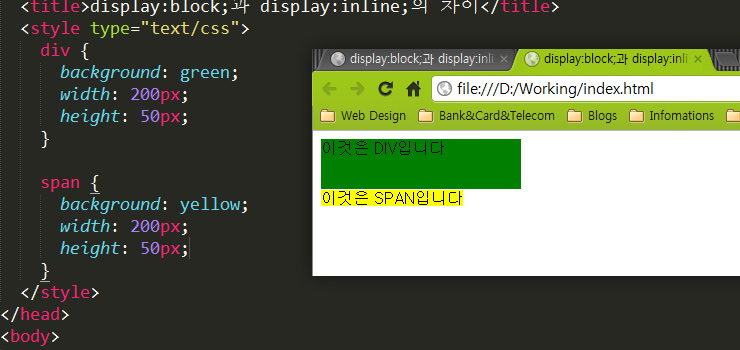
그럼 얘네들에게 width 값과 height 값을 줘볼까요?

div는 정확하게 사이즈대로 만들어진 반면 span은 아무런 모양 변화가 없습니다. 에러인가요? 아닙니다. 여기서 혹시 차이점을 발견하신 분 계신가요? 정말?? ![]()
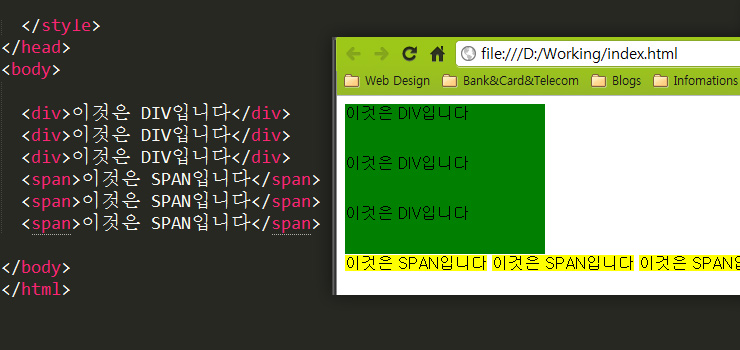
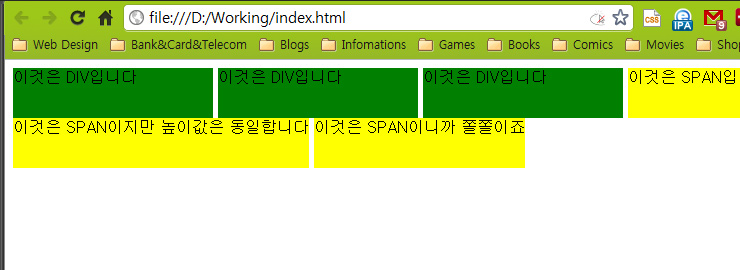
일단 또 다른 비교를 한 번만 더 해보죠. 똑같은 태그를 연속으로 세 개씩 만들겠습니다.

div는 한 줄에 하나씩 생겼고, span은 한 줄에 세 개가 되었죠. 뭔지 감이 오십니까?![]()
다시 한 번 강조하지만 이 두 태그의 기본 속성은 div는 block이고 span은 inline 이라는 겁니다. 그래서 그게 뭐냐니까? block은 말 그대로 블록입니다. 하나의 큰 사각형 틀이란 거죠. inline이라는 소리는 직렬, 횡렬이란 뜻입니다.
쉽게 정리를 하자면 div라는 블록은 하나의 큰 사각형 박스이므로 한 줄에 하나씩만 생깁니다. span은 직렬, 횡렬이므로 한 줄에 여러 개가 다닥다닥 붙어있게 되는 겁니다.
이것만 가지고 설명이 안 되는 부분이 있습니다. 왜 div는 가로세로 사이즈가 적용이 되는데 span은 안 됩니까?![]() 스판이니까 쭉쭉 늘어나야 되는 거 아닙니까? inline의 사전적 의미 외에 한 가지를 더 붙여보죠. inline 속성은 그 안에 들어가는 내용의 크기만큼만 커진다는 거죠. span 태그 안에 크기가 큰 이미지가 들어가면 더 커지고, 작은 게 들어오면 작아진다는 소립니다. 그러니까 정말로 스판(=span) 쫄쫄이랑 똑같죠?
스판이니까 쭉쭉 늘어나야 되는 거 아닙니까? inline의 사전적 의미 외에 한 가지를 더 붙여보죠. inline 속성은 그 안에 들어가는 내용의 크기만큼만 커진다는 거죠. span 태그 안에 크기가 큰 이미지가 들어가면 더 커지고, 작은 게 들어오면 작아진다는 소립니다. 그러니까 정말로 스판(=span) 쫄쫄이랑 똑같죠?
제가 만약 span의 사이즈를 정해주고 싶다면 어찌해야 하나요??
그럴땐 display 속성을 변경해주어야 합니다. 크기 제어가 가능한 display 속성이 무엇인가요? div의 기본 속성인 block 입니다. block인 애들은 크기 조정이 가능한 애들이죠. 그럼 여기서 또 하나의 특징이 구분됩니다. block은 CSS로 크기조절이 가능하고 inline은 안 된다.![]() 이거 꽤 중요한데 잊어버리기 쉽습니다.
이거 꽤 중요한데 잊어버리기 쉽습니다.

자, 이렇게 속성이 변경되면 div와 동일한 속성으로 변형이 됩니다. width 값과 height 값이 적용이 되었고 한 줄에 하나씩 나오죠. 그럼 반대료 div에 display 속성을 inline으로 주면 어떻게 될까요?

보셨죠? 서로의 기본 속성이 달라졌기 때문에 div는 span처럼 변했고 span은 div처럼 바뀌었습니다.![]() 두 기본 속성을 이해하고 있다면 어디서 div를 사용하고 어디서 span을 사용해야 하는지 아실 겁니다.
두 기본 속성을 이해하고 있다면 어디서 div를 사용하고 어디서 span을 사용해야 하는지 아실 겁니다.
그럼 이번엔 조금만 더 깊게 들어가보죠. 가령 span 태그로 레이아웃을 만든 뒤, 그 안에 들어가는 내용의 크기만큼만 커지게 하고 싶지만 반드시 height 값을 지정해주고 싶으면 어떻게 해야 될까요?
쉽게 말해 width값은 제멋대로 변하지만 height 값은 고정해주고 싶다면요? 기본 inline은 그게 되지 않죠.![]()
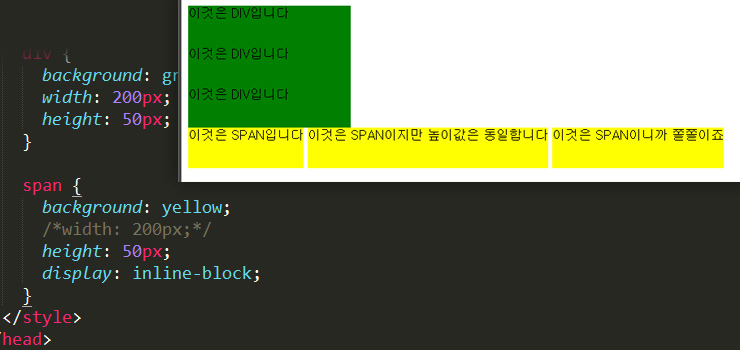
그래서 inline-block 이라는 속성이 있는 겁니다.![]() 두 가지 속성의 장점만을 골라 요소를 제어할 수 있는 display 속성입니다. 말씀드린대로 height값을 고정하고 width값을 지웁니다. 그리고 span 태그 안에 길이가 다른 텍스트를 넣어볼까요?
두 가지 속성의 장점만을 골라 요소를 제어할 수 있는 display 속성입니다. 말씀드린대로 height값을 고정하고 width값을 지웁니다. 그리고 span 태그 안에 길이가 다른 텍스트를 넣어볼까요?

height값은 동일하지만 width값이 서로 다른 span 태그들이 만들어졌습니다.
특히 이 inline-block이라는 속성은 익스플로러에서 발생하는 여백 버그를 잡아줄 때 유용하게 쓰이는 속성입니다. 가령 li 태그로 리스트를 만들고 그 안에 이미지를 넣었는데 하단에 여백이 생성되는 사건이 종종 발생하곤 합니다. 그럴 땐 inline이나 inline-block으로 속성을 변경해주면 됩니다. 그런데 여기서 문제는 IE6/7 에서는 inline-block을 지원하지 못한답니다.![]()
그럼 어떻게 해결해야 할까요? IE6/7에서는 마지못해 핵을 사용하는데요.
*display: inline;
zoom: 1;
여기서 zoom은 IE에서만 사용되는 CSS속성입니다. 이렇게 추가를 해주면 해결됩니다. 또한 inline-block이라는 속성은 브라우저에 따라 하단에 미세한 여백이 생기는 경우도 있습니다. 이때를 위해서 세로정렬 값을 추가해줘야 되는데요. 이땐 vertical-align:top;을 해주면 마찬가지로 해결됩니다.
자 이제, block에 대해서 조금 더 설명을 드릴게요. block은 눈에 보이는 영역이든 안 보이는 영역이든 무조건 100%의 크기를 가지고 있습니다. 그렇기 때문에 width 값을 아무리 작게 지정해줘도 한 줄에 여러 div가 올 수 없는 겁니다. 눈에 보이지 않는 가상의 패딩값이 100%를 꽉 채우고 있기 때문이죠.![]()
이런 녀석들을 가로 정렬하고 싶다면 float:left; 로 정렬을 왼쪽으로 주거나 display:inline-block;으로 변경해주면 가로로 정렬이 된답니다.

조금 이해가 오시죠?
display 만으로도 골치가 아프니까 float은 다음에 설명을 드리도록 하죠.
그럼 나머지 table과 table-cell 속성은 언제 쓸까요?
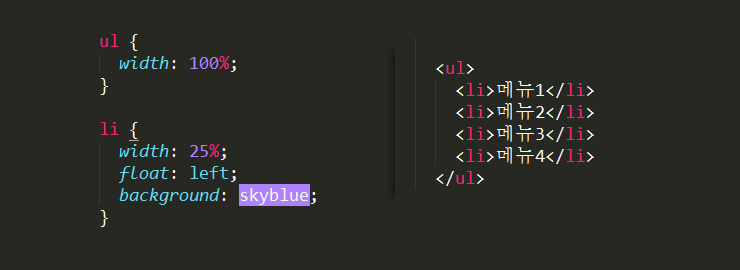
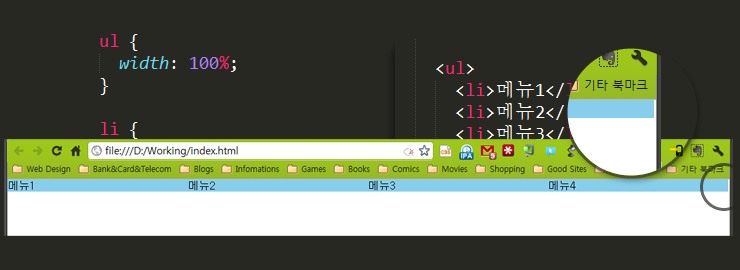
가령 가로 사이즈가 100%인 어떤 메뉴를 하나 만든다고 합시다. 그리고 그 안에 메뉴를 네 개 만들고 메뉴 사이즈도 각각 25%씩 해보죠. 그렇다면 사이즈가 커지거나 작아지거나 메뉴 사이즈는 100%이고 각각의 메뉴는 25%입니다. 하지만 브라우저를 늘이거나 줄일 때 몇 px씩 여백이 생기는 현상을 발견할 수 있습니다.


이것은 브라우저마다 약간씩 다르게 나타납니다. 모바일이나 파이어폭스 등에서 확인하면 여백이 발생하지 않지만 익스플로러나 크롬에서는 사이즈를 늘이고 줄이다보면 여백이 생겼다가 사라졌다가 하지요. 엄밀히 따지면 100%가 아닌 겁니다. 거기에다가 border라도 집어넣는다면 사이즈가 커져서 아래로 쏟아져버리죠.
참고-border와 outline의 차이 :: http://iyakiggun.blog.me/100159740947
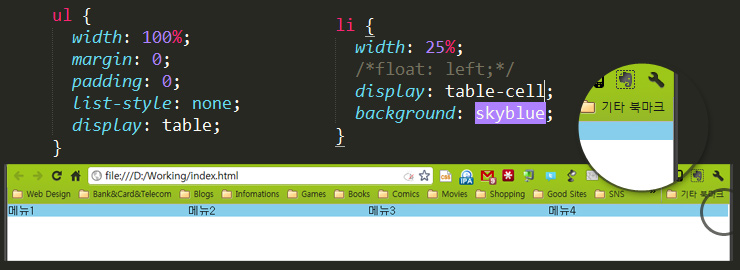
이럴 때는 메뉴 바의 속성을 table로 하고 그 안에 들어가는 메뉴의 속성을 table-cell로 변경해줍니다. table-cell이 들어가는 곳에 float 값이 같이 들어가면 float의 속성만 적용이 되므로 table-cell속성이 무시되는 현상이 발생되므로 float값을 지워줍니다.![]()


그런 뒤 확인하면 더 이상 여백이 발생되지 않죠.![]() table과 table-cell 은 표와 같은 속성으로 변경해주는 속성입니다. table, td, tr 등의 기본 속성이 바로 이것이죠. 바로 위처럼 100%임에도 미세한 여백이 생긴다면 display속성을 변경해주면 됩니다. 그리고 그것이 가장 안전하고 확실한 방법이죠.
table과 table-cell 은 표와 같은 속성으로 변경해주는 속성입니다. table, td, tr 등의 기본 속성이 바로 이것이죠. 바로 위처럼 100%임에도 미세한 여백이 생긴다면 display속성을 변경해주면 됩니다. 그리고 그것이 가장 안전하고 확실한 방법이죠.
이제 대략 알았으니 과연 어떤 태그 녀석들이 기본 속성이 다를까요?
속성 중에 block인 애들은 뭐가 있을까요?
div, p, ul, li, dl, dt, dd, h1~h6, form 등이 있습니다.
그리고 inline인 애들은 누가누가 있을까요?
span, a, img, input, mark, strong, em, abbr 등이 있습니다.
주로 텍스트와 이미지에 관련된 요소라고 보시면 이해가 쉽게 오시죠?
가장 자주 사용하는 요소들의 display속성에 대해서만 알고 있다면 레이아웃이 깨지는 원인 중 몇 가지는 찾아낼 수 있을 겁니다.
그리고 이제 float 속성에 대해서 완전히 이해한다면?
하드코딩으로 레이아웃 짜는 건 식은죽 먹기가 되는 겁니다.
[출처] CSS : display의 속성 이해하기|작성자 이야기꾼
'Web publishing > HTML & CSS' 카테고리의 다른 글
| meta 테크 활용 (0) | 2013.04.04 |
|---|---|
| 이메일에서 사용할 수 있는 CSS (0) | 2013.03.28 |
| IE6.X에서 이미지저장, 출력버튼 안뜨게 하기 (0) | 2011.08.11 |
| ie6에서 CSS Position : fixed 먹히게 및 하단고정 레이어 (0) | 2011.06.07 |
| 동영상 또는 플래시 위에 레이어를 띄우려 할때 레이어가 막혀버린다. 조치 (ie only) (0) | 2011.03.21 |

