Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 블로그 방문자 늘리기
- JSP
- MySQL
- 소득세
- 블로그 조회수 늘리기
- samba
- 즐겨찾기 추가
- 블로그 수익화
- .NET
- Eclipse
- 인테리어그림
- flash
- Adobe pdf reader
- 갑근세
- Jexcel
- 블루수국그림
- oralce
- 국민연금
- MSSQL
- Vista
- IIS
- CVS
- 에덴미술
- Administrator
- Jrun
- JavaScript
- 블로그 조회수
- PHP
- CSS
- HTML
Archives
- Today
- Total
I LOVE EJ
ASP.NET 2.0 테마 본문

최대한 간단하게 작성하여, 이해하기 쉽도록 하여 실전에 적용할 수 있는 예제를 만드려고 노력했음다..
코드보기.
____Default.aspx____
<div>
<h3>ASP.NET THEME. Blue & Red</h3>
Theme:
<asp:DropDownList ID="drListTheme" runat="server">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btnTheme" runat="server" Text="테마적용" OnClick="btnTheme_Click" />
<p />
<asp:Button ID="btnBlue" runat="server" Text="Blue" Width="100px" BorderStyle="None" />
<asp:Button ID="btnRed" runat="server" Text="Red" Width="100px" BorderStyle="None" />
</div>
<h3>ASP.NET THEME. Blue & Red</h3>
Theme:
<asp:DropDownList ID="drListTheme" runat="server">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btnTheme" runat="server" Text="테마적용" OnClick="btnTheme_Click" />
<p />
<asp:Button ID="btnBlue" runat="server" Text="Blue" Width="100px" BorderStyle="None" />
<asp:Button ID="btnRed" runat="server" Text="Red" Width="100px" BorderStyle="None" />
</div>
테마는 Page_Load에서는 적용이 안 됩니다.. 적용을 하려면, Page_PreInit에서만 해야 햐죵..
____Default.aspx.cs____
protected void Page_PreInit(object sender, EventArgs e)
{
string theme = Request.QueryString["Theme"];
Page.Theme = theme;
}
{
string theme = Request.QueryString["Theme"];
Page.Theme = theme;
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
foreach (ListItem item in drListTheme.Items)
{
if (item.Value == Request.QueryString["Theme"])
{
item.Selected = true;
break;
}
}
}
}
{
if (!IsPostBack)
{
foreach (ListItem item in drListTheme.Items)
{
if (item.Value == Request.QueryString["Theme"])
{
item.Selected = true;
break;
}
}
}
}
protected void btnTheme_Click(object sender, EventArgs e)
{
string theme = drListTheme.SelectedItem.Text;
Response.Redirect("Default.aspx?Theme=" + theme);
}
{
string theme = drListTheme.SelectedItem.Text;
Response.Redirect("Default.aspx?Theme=" + theme);
}

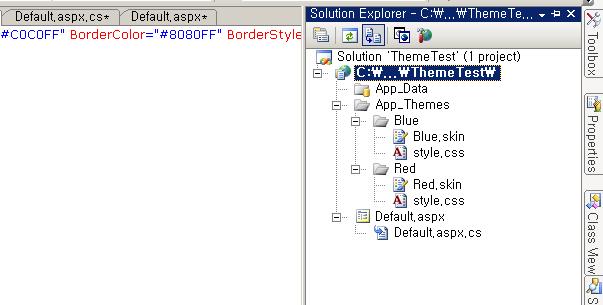
[프로젝트 명]옆에서 오른 마우스 클릭해서 Add ASP.NET Folder에서 Theme를 추가합니다.
첫번째 테마이름은 Blue, 다음은 Red로 하면 됩니다.
Style.css는 아무데나 임의로 하시면 되구요..
Blue.skin이나 Red.skin 파일은 각 컨트롤에 대한 속성을 지정해주면 됩니다.
Default.aspx에 만약 버튼 컨트롤이 있다면 .skin파일에 똑같이 복사해서 아이디만 빼고
속성을 지정해주면 테마적용시 샤샤샥 하고 바뀌게 됩니다..
____Blue.skin____
<asp:Button runat="server" Width="100px" BackColor="#C0C0FF" BorderColor="#8080FF" BorderStyle="None" />
____Red.skin____
<asp:Button runat="server" Width="100px" BackColor="#FFC0C0" BorderColor="Red" BorderStyle="None" />
'Web Development > .NET' 카테고리의 다른 글
| ASP.NET을 하기 위한 기본 설정 및 오류 사항에 대한 (0) | 2007.10.15 |
|---|---|
| [ IsPostBack ] IsPostBack 간단한 설명 (0) | 2007.10.15 |
| if (Page.IsPostBack) (0) | 2007.10.15 |
| ASP.NET 2.0의 마스터 페이지 (0) | 2007.10.15 |
| Request.ServerVariables 개체에서 제공하는 환경변수 (0) | 2007.10.15 |

 invalid-file
invalid-file