| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- .NET
- 블로그 방문자 늘리기
- PHP
- Jexcel
- CVS
- 블로그 조회수
- 즐겨찾기 추가
- 블로그 조회수 늘리기
- JavaScript
- MSSQL
- 소득세
- flash
- samba
- 블루수국그림
- Jrun
- 인테리어그림
- Adobe pdf reader
- MySQL
- 에덴미술
- 국민연금
- CSS
- Vista
- 블로그 수익화
- Administrator
- IIS
- Eclipse
- oralce
- JSP
- 갑근세
- HTML
- Today
- Total
I LOVE EJ
웹페이지에서 플래시로 이미지를 보여주는 SimpleViewe 본문
다운로드 : http://www.airtightinteractive.com/simpleviewer/simpleviewer.zip
<EMBED src=http://~~/viewer.swf width=735 height=760 type=application/x-shockwave-flash flashvars="preloaderColor=0xFFFFFF&xmlDataPath=http://~~/list.xml" quality="high" bgcolor="0x000000">
<EMBED src="경로">
이 부분에는 Viewer.swf가 업로드 되어있는 경로를 적습니다. 네이버 블로그에 올리셔도 됩니다.
<width, height>
플래쉬 플레이어의 크기를 정합니다. 이 부분은 나중에 자세히 설명하겠습니다.
<preloaderColor>
플레이어의 초기 로딩 메시지 색깔을 정합니다. 순식간에 지나가는 부분이라 크게 신경 쓸 부분은 아닙니다.
<xmlDataPath>
불러올 그림파일들의 정보를 담을 xml(재생목록)파일의 경로를 지정합니다. Simpleviewer는 xml파일만 받아들입니다.
<bgcolor>
상당히 중요한 부분입니다. 이미지뷰어의 배경색깔을 지정합니다.
보통은 검은색(0x000000)을 권장합니다.
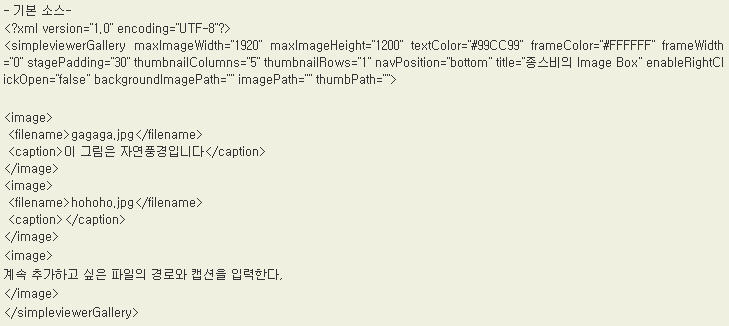
xml파일 작성
메모장으로 작성하셔도 상관없으며, 저장시 ANSI가 아닌 UTF-8로 저장하셔야 영문이 아닌 다른 언어도 제대로 출력됩니다.
xml파일을 viewer.swf와 같은 경로에 업로드하시기 바랍니다.
기본 소스 파일은 xml파일로 올려두었습니다.

SimpleViewer XML Options
maxImageWidth

title
maxImageWidth - width of your largest image in pixels. Used to determine the best layout for your gallery.
- maxImageHeight - height of your largest image in pixels. Used to determine the best layout for your gallery.
- textColor - Color of title and caption text (hexidecimal color value e.g 0xff00ff).
- frameColor - Color of image frame, navigation buttons and thumbnail frame (hexidecimal color value e.g 0xff00ff).
- frameWidth - Width of image frame in pixels.
- stagePadding - Distance between image and thumbnails and around gallery edge in pixels.
- thumbnailColumns - number of thumbnail rows. (To disable thumbnails completely set this value to 0.)
- thumbnailRows - number of thumbnail columns. (To disable thumbnails completely set this value to 0.)
- navPosition - Position of thumbnails relative to image. Can be "top", "bottom","left" or "right".
- title - Text to display as gallery Title
- enableRightClickOpen - Whether to display a 'Open In new Window...' dialog when right-clicking on an image. Can be "true" or "false"
- backgroundImagePath (optional) - Relative or absolute path to a JPG or SWF to load as the gallery background. Relative paths are relative to the HTML document that contains SimpleViewer.
- imagePath (optional) - Relative or absolute path to images folder. This value is only required if you don't want to put your images in the 'images' folder. Relative paths are relative to the HTML document that contains SimpleViewer. Note that this path should include a trailing forward slash (for example: imagePath="my_image_folder/").
- thumbPath (optional) - Relative or absolute path to thumbnail images folder. This value is only required if you don't want to put your thumbnail images in the 'thumbs' folder. Relative paths are relative to the HTML document that contains SimpleViewer. Note that this path should include a trailing forward slash (for example: thumbPath="my_thumb_folder/").


4.색깔정보를 어덯게 찾죠?
네이버에서 "태그연습장"이라 검색하시면 별의별 태그연습장이 다 나오는데,
아마 대부분의 연습장이 색상표를 제공할 겁니다.
5.simpleviewer만의 장점이 있나요?
물론 있습니다. 썸네일 기능이라든지, 간단한 embed scr 코드로 갤러리를 구성할 수 있다든지 등등이 있지만
가장 큰 장점은 이미지를 자동으로 보정해주는 기능이라고 생각합니다.

6.태그연습장에서 제가 설정된 값대로 적용이 되지 않아요.
simpleviewer의 지랄같은 단점중에 하나라고 볼 수 있습니다. 저도 이것 때문에 처음에 무척 고생했습니다.
예전에 불러온 xml파일은 임시폴더에 저장되는데, xml파일을 갱신해도 simpleviewer는 임시폴더에 저장된 xml파일을 읽어들입니다.
그렇기 때문에 테스트할때마다 IE옵션에서 임시 인터넷 폴더의 내용물을 삭제해주셔야 합니다.
이 매뉴얼을 작성하게 된 계기를 마련해 주신 greenkei님에게 감사드립니다.
p.s)RSS 미등록 문제로 다시 올립니다. 기본소스 부분에서 주소입력시 RSS가 등록되지 않는다는 점을 발견했습니다.
이러면 네이버에서도 검색이 되지않기 때문에 부득이하게 수정하였습니다. 덧글 달아주신 후장파열님 미안 ^.^~~~
'Web Design > Flash' 카테고리의 다른 글
| 이올라스 패치(플래시/동영상) 해결하기 (0) | 2009.09.23 |
|---|---|
| 플래시 사이트 모음 (0) | 2008.02.08 |
| [소스] 플래쉬 그래프 (피자형) (0) | 2007.10.16 |
| [소스] 플래쉬 그래프 (막대형) (0) | 2007.10.16 |
