| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 갑근세
- 즐겨찾기 추가
- Adobe pdf reader
- HTML
- oralce
- 인테리어그림
- IIS
- Vista
- 블로그 조회수
- Jrun
- 소득세
- 블로그 수익화
- PHP
- CSS
- MySQL
- MSSQL
- 블로그 조회수 늘리기
- 에덴미술
- Administrator
- 국민연금
- samba
- Jexcel
- JSP
- CVS
- .NET
- 블로그 방문자 늘리기
- JavaScript
- 블루수국그림
- flash
- Eclipse
- Today
- Total
I LOVE EJ
팝업창 만들기 open 본문
간단한 이름 이름 입력부터 광고에 이르기 까지 그 활용범위는 아주 많습니다.
자바 스크립트 입력하는 방법
1. <head>에 입력하는 방법
2. <body>내에 입력하는 방법
3. 메소드 실행시 필요할때마다 입력하는 방법
제가 보기에는 첫 번재에 있는 <head>에 입력하고 불러오는 방법이 가장 좋다고 봅니다.
물론 필요에 따라서 달라질수 있겠지만..
팝업창 위한 자바스크립 함수
먼저, 팝업창을 생성하기 위한 함수를 정의해 봅시다.
alert() 메소드
<script language="JavaScript">
function openAlert( strMsg ){
alert( strMsg );
}
</script>
alert 메소드는 메시지를 보여주는 기능을 가진다.
strMsg 대신에 문자열이 들어올 수 있다.
prompt() 메소드
<script language="JavaScript">
function openPrompt(){
var strName = prompt("당신의 이름은?","");
}
</script>
prompt 메소드는 사용자로 부터 입력을 받는다.
입력 받은 결과를 왼쪽에 있는 변수 strName에 저장한다.
confirm() 메소드
<script language="JavaScript">
function openConfirm(){
var result = confirm("지우시겠습니까?");
}
</script>
confirm 메소드는 사용자로 부터 yes, no을 받는다. 그래서 결과도 참고 거짓으로 받는다.
때에 따라서, 바로 if와 같이 사용하여 결과를 저장하지 않고 바로 사용하기도 한다.
if(confirm("지우시겠습니까?"){
...
}
open() 메소드
다음으로는 윈도우를 생성하는 open 메소드이다.
<script language="JavaScript">
function openWindow( nameOfFile ){
open(nameOfFile);
}
</script>
여기에서 nameOfFile 변수 라는 형태로 웹주소나 HTML문서를 넘겨 받을 수 있고, 고정된 페이지를 불러 온다면 직접 큰따옴표(") 안에 주소와 파일 이름을 사용할 수 있다.
open() 사용법
(window.)open("html문서 또는 웹주소","", "옵션")
open() 옵션
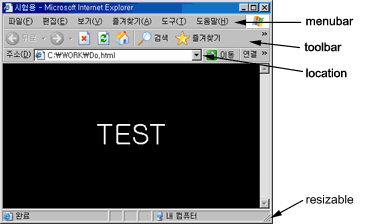
menubar = yes | no
toolbar = yes | no
location = yes | no
resizable = yes | no
width = 가로 크기
height = 세로 크기
(yes나 no은 1또는 0으로 사용가능하며, 기본값은 yes이다.)

위의 그림을 참고해서 옵션에서 표시하고 싶지 않은 부분에 "no"을 넣으면 된다. 예를 들어 모든 부분을 없애고 싶으면
open(nameOfFile,"","toolbar=no,location=no,menubar=no");
그리고, 창 크기도 고정시키고 싶으면 resizable, width, height을 사용해서.
open(nameOfFile,"","toolbar=no,location=no,menubar=no,width=200, height=400");
이렇게 해주면, 모든 부분이 없어지고 창 크기도 고정이 된다. 그리고, window개체를 이용하여 브라우저 안에 있는 값들을 변경하듯이 팝업창도 그렇게 하고 싶으면, open 호출시 다음과 같이 변경해주면 된다.
wndPop = open(....);
그러면 wndPop을 이용하여
wndPop.document.bgcolor = "색"
으로 사용할 수 있다.
그럼, 팝업창을 불러오려면 어떻게 하나?
버튼에서 불러오는 방법
이미지를 링크 형태 불러오는 방법
이벤트 헨들러로 불러오는 방법
일단 팝업창을 뛰어는 함수는 앞에서 정의한 openWindow라고 한다.
1) 버튼으로 불러오는 방법
<input type="button" value="팝업창" OnClick="openWindow('do.html')">
2) 이미지나 텍스트 링크를 이용한 방법
<a href="javascript:openWindow('do.html')">팝업창</a>
<a href="javascript:openWindow('do.html')"><img src="팝업.gif" border=0></a>
3) 이벤트 헨들러 이용하는 방법
<a href="#" onClick="openWindow('do.html')>팝업창</a>
'Web publishing > JavaScript' 카테고리의 다른 글
| Unique Random String(난수) (0) | 2007.10.15 |
|---|---|
| charAt, indexOf, substring,length 설명.. (0) | 2007.10.15 |
| 자바스크립트의 모든것 (0) | 2007.10.15 |
| table에 마우스 오버시 색바꾸기 (0) | 2007.10.15 |
| 게시판 금지단어 체크 (0) | 2007.08.16 |
